How to Add Icons to a ListView
- Details
- Written by June Blender
- Last Updated: 01 February 2017
- Created: 19 January 2017
- Hits: 27378
I've been working on a PowerShellGet GUI application, much like the one our CEO wrote for PowerShell Conference Asia 2015. I wanted to use icons as visual indicators, but I had to figure out how to add them, and how to use them in PowerShell Studio.
Here's how I did it.
Prefer a video? How to Add Icons to a ListView. See all SAPIEN Technologies, Inc. videos at http://sapien.com/videos
For more information about the ListView control, see Spotlight on the ListView Control.
Add Icons
In my example, I wanted to use icons to indicate that I had an installed version of the module. And, I wanted the color of the icon to indicate whether the version that I installed was the latest version.
For example, the PinnedItem module is not installed, so it shouldn't have an icon. The platyPS module is installed, but I don't have the latest version (sorry Sergei!), so it should have a different color icon than the Pinvoke module, which is up to date.
Let's do it!
![]()
Step 1: Add an ImageList
In PowerShell Studio, from the Toolbox pane, select an ImageList control. PowerShell Studio places the icon that represents the control under the ListView.
To rename the ImageList, right-click and click Rename. I renamed mine from imageList1 to imageListIcons.
![]()
Step 2: Add images to the ImageList
Next, we'll add images to the ImageList. You can add images in your script, but because the images are saved as bitmaps, it's easier to do in the Properties pane.
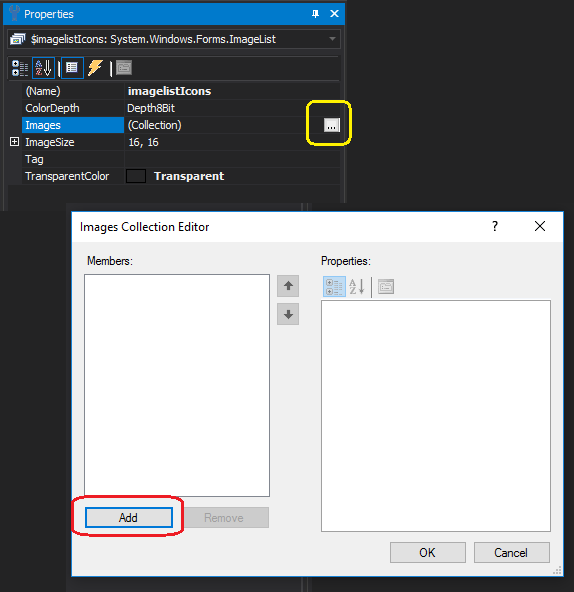
- Click the ImageList icon and, in the Properties pane, on the Images row, click the ellipsis (...).
- In the Image Collection Editor, click Add.

- Select the image files on disk. I used very small (3KB and 13KB) PNG files.
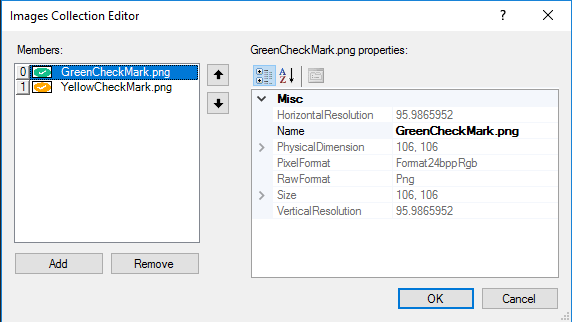
This creates an image collection. The collection is indexed beginning with 0. You'll use the image index to select the image from the collection.
Step 3: Associate the ImageList with the ListView
To associate the ImageList with the ListView
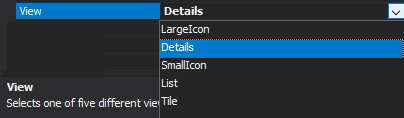
- Click the ListView and, in the Properties pane, check the value of the View property. (Check your script, too. The View property value might be changed in the script.)

- If the View property value is LargeIcon, set the value of the LargeImageList property to the name of the ImageList, such as imageListIcons. For any other value of the View property, set the value of the SmallImageList property to the name of the ImageList, such as imageListIcons.
Of course, you can do this in your script instead. For example:
$listView1.View = 'Details'
$listView1.SmallImageList = $imageListIconsStep 4: Select the images
The ListView now has a ImageList that contains a collection of images. You can refer to the images by their index.
In a ListView, each row is an ListViewItem. So, to add an image to the ListViewItem, use its ImageIndex property, and set the value to the index of the image in the ImageList collection.
In this example, the index of the green checkmark is 0 and the index of the yellow check mark is 1.
![]()
Here's the script that assigns the value of the image index based on the version numbers of the modules.
if ($GalleryModule.Version -eq $InstalledModule.Version)
{
# If same version, green checkmark
$listViewItem.ImageIndex = 0
}
else
{
# If different version, yellow checkmark
$listViewItem.ImageIndex = 1
}And, here's the result.
![]()
Add-ListViewItem makes it easy
When you add a ListView to a form, PowerShell Studio adds the Add-ListViewItem helper function to your script.
Add-ListViewItem has an ImageIndex parameter that takes the index of an image in a collection.
For example:
Add-ListViewItem -ListView $listview1 -Items Test -ImageIndex 0Summary
Adding icons is one of those tasks that's easy once you know how to do it, but tough when you don't. For your first app, try something simple and get to know the process. Then, when you need to do something more complex, you'll be ready.
One more time:
- Add an ImageList control
- Add images to the ImageList
- Associate the ImageList with the ListView
- Set each item's ImageIndex to the index of an image in the ImageList
Give it a try!
June Blender is a technology evangelist at SAPIEN Technologies, Inc. and a Microsoft Cloud & DataCenter MVP. You can reach her at This email address is being protected from spambots. You need JavaScript enabled to view it. or follow her on Twitter at @juneb_get_help.
For licensed customers, use the forum associated with your product in our Product Support Forums for Registered Customers.
For users of trial versions, please post in our Former and Future Customers - Questions forum.


