Adding auto-complete to an input textbox
- Details
- Written by June Blender
- Last Updated: 12 April 2016
- Created: 06 April 2015
- Hits: 19932
Well-designed user interfaces make it as easy as possible for the user to enter the right input in the right format. One of the most effective ways to help a user is to provide suggested input or automatically complete the input that the user begins to type.
As a UI newbie, I thought that implementing a sophisticated feature like auto-complete was going to be very difficult, but I was surprised at how very easy this task is in PowerShell Studio. Honestly, I set aside a week to do this and it took me 10 minutes – 30 minutes with testing and polishing. I couldn’t believe it.
Remember that auto-complete doesn’t constrain or validate the values that the user types. To constrain values, use a ComboBox control. For information about validating form input, which is a critical topic, see Validating the Form. And, for fundamentals, see the Spotlight article on the TextBox control.
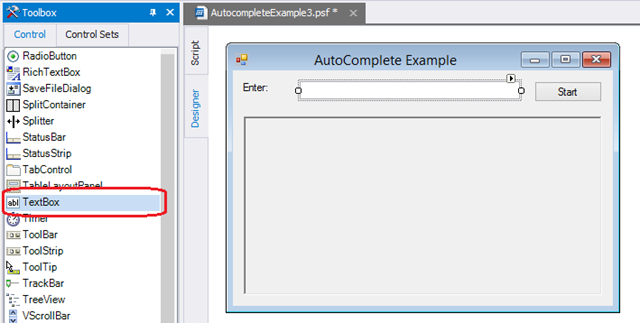
Step 1: Add TextBox
Add a TextBox control to your form.
When you run the PSF file, the form has no auto-completion features. The experience is like typing in Notepad.
Step 2: Enable AutoCompleteMode
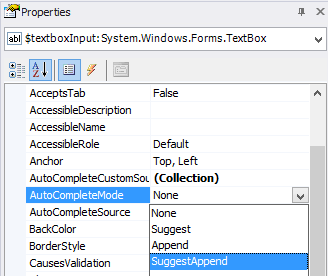
To enable AutoCompleteMode, set the value of AutoCompleteMode property of the textbox to Suggest, Append, or SuggestAppend.
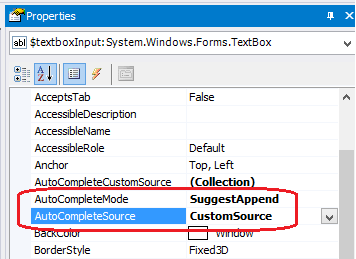
You can do this in the Properties pane for the toolbox.
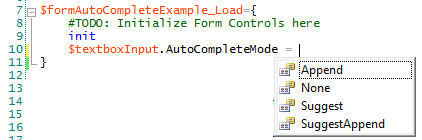
Or, in your script. The script is the best choice when AutoCompleteMode is not enabled by default, or only conditionally, but if you enable it in form_Load, the effect is the same as enabling it in property pane.
Step 3: Set the AutoCompleteSource
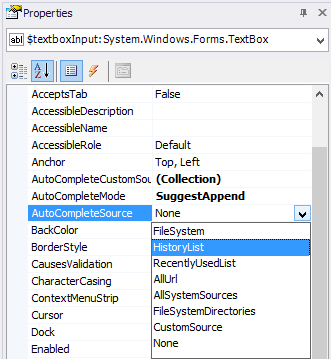
The AutoCompleteSource property determines the content that is automatically completed in the textbox. Windows Forms provides six preset sources and includes a option for custom sources. For information about the preset sources, see AutoCompleteSource Enumeration.
The value of AutoCompleteSource has no effect when AutoCompleteMode is set to None, so remember to set both properties.
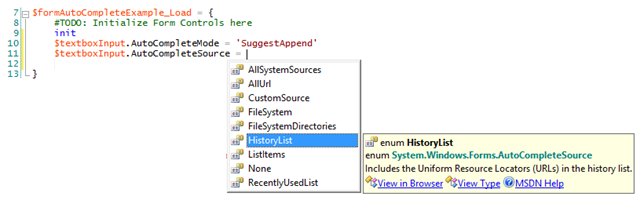
You can set the AutoCompleteSource in the Properties pane for the textbox …
…or in your script.

Add a Preset Auto-Complete Source
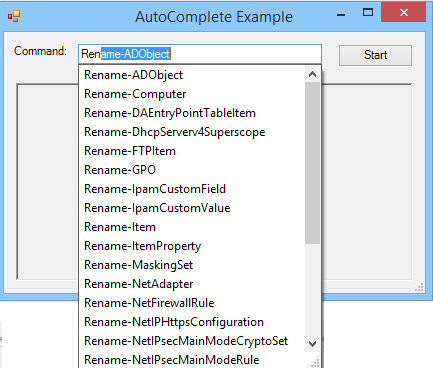
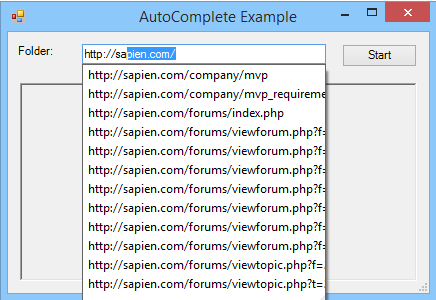
If you’re using a preset auto-complete source, you’re done! That’s all that’s required for auto-complete. Here’s the experience.
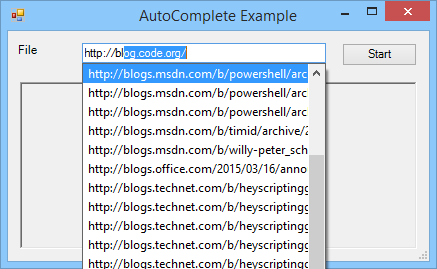
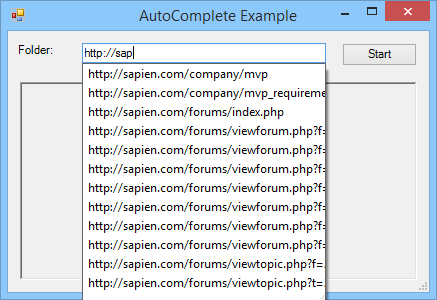
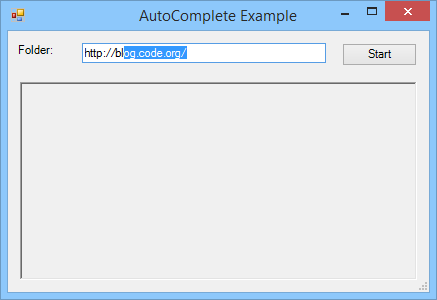
URL Preset Sources: AllUrl, HistoryList, RecentlyUsedList
These preset sources auto-complete URLs in the browser recently-used URL list, its history list (cached URLs), or both (AllUrl).
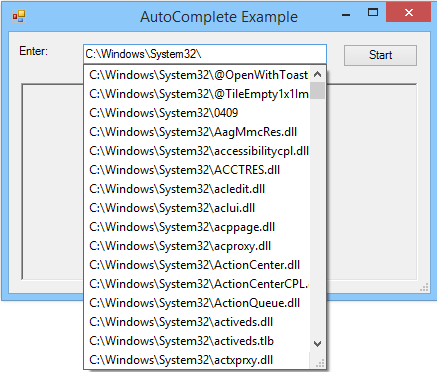
File System Preset Sources: FileSystem, FileSystemDirectory
The FileSystem and FileSystemDirectory sources complete file paths. FileSystemDirectory completes only directories. FileSystem completes both files and directories.
AllSystemSources
AllSystemSources combines AllUrl and FileSystem. It completes URLs, files, and folders from all sources.
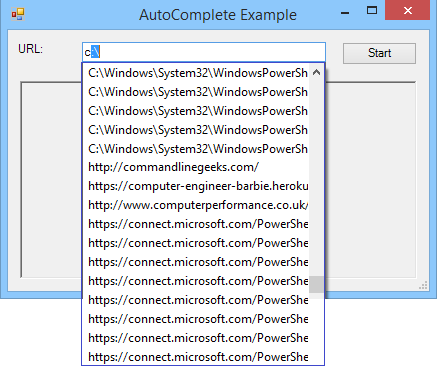
Add a Custom Source
The preset sources are very simple, but custom sources aren’t difficult at all. Just remember that the sources must be string values.
In this example, I want users to enter the names of Windows PowerShell commands in the input textbox.
In the properties pane for the textbox, I set AutoCompleteMode to SuggestAppend and AutoCompleteSource to CustomSource.
In my script, I use the Get-Command cmdlet to get the commands and its CommandType parameter to exclude aliases. (I have code to handle aliases, but I don’t want to encourage their use.). To get string values, I get the Name property of each command. Then, I save the results in the $cmdList variable.
$cmdList = (Get-Command -CommandType 'Cmdlet', 'Function', 'Workflow').Name |
Then, I set the AutoCompleteCustomSource property to the value of $cmdList. The value of AutoCompleteCustomSource must be a StringCollection, so I use the AddRange method of StringCollection instances to add the values in $cmdList to the auto-complete source.
$textboxInput.AutoCompleteCustomSource.AddRange($cmdList) |
I only need to get the command names once and I don’t want to slow the script down by getting them more than once, so I placed these commands in the Load event of the form. (I didn’t put them in my init function, because it’s called several times.)
$formAutoCompleteExample_Load={ init $cmdList = (Get-Command -CommandType 'Cmdlet', 'Function', 'Workflow').Name $textboxInput.AutoCompleteCustomSource.AddRange($cmdList) } |
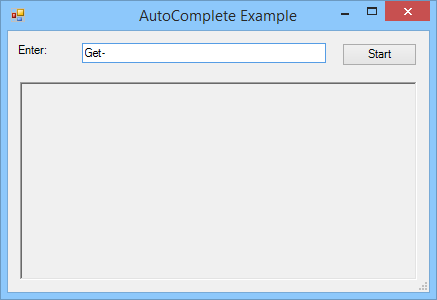
Done! Now, when I use the form, the command names are auto-completed.
Add a Fixed Custom Source
You can also add a fixed collection as a custom source. Typically, if you want to present a fixed collection, you use a ComboBox control, but just to be complete, I’ll show you how it’s done with a textbox.
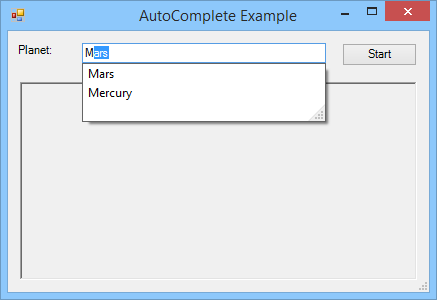
In this example, we’ll use the names of planets as a source. For scientific accuracy, I’ll omit Pluto, with nostalgic regret.
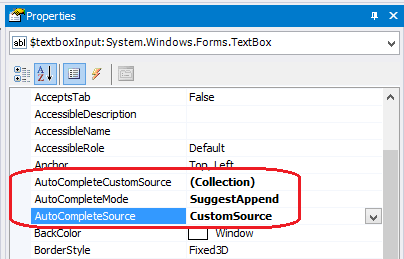
In the properties pane for the textbox, I set AutoCompleteMode to SuggestAppend and AutoCompleteSource to CustomSource.
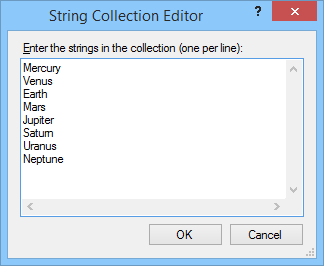
Then, I click the ellipsis beside AutoCompleteCustomSource. In the StringCollection Editor box, I type the names of the planets.
You can also populate the AutoCompleteCustomSource in your script. The effect is the same.
$formAutoCompleteExample_Load={ $textboxInput.AutoCompleteCustomSource.AddRange('Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter', 'Saturn', 'Uranus', 'Neptune') } |
AutoComplete Modes
To finish, let’s look at the AutoCompleteMode property values: Suggest, Append, and SuggestAppend, which combines the first two.
You can read the definitions of the AutoCompleteMode property values, but you need to touch it to see the effect.
Suggest

Append

SuggestAppend

For me, the best part about implementing auto-complete in my GUI app was the small investment of time and huge payback.
June Blender is a technology evangelist at SAPIEN Technologies, Inc. You can reach her at This email address is being protected from spambots. You need JavaScript enabled to view it. or follow her on Twitter at @juneb_get_help.
For licensed customers, use the forum associated with your product in our Product Support Forums for Registered Customers.
For users of trial versions, please post in our Former and Future Customers - Questions forum.