The ComboBox Control
- Details
- Written by David Corrales
- Last Updated: 15 June 2016
- Created: 21 June 2011
- Hits: 50362
ComboBox Control [System.Windows.Forms.ComboBox]
Represents a Windows combo box control.
Default Event: SelectedIndexChanged
Why use the ComboBox control?
Use the ComboBox to create a pull down list of items.
Important Properties:
DropDownStyle
Controls the appearance and functionality of the combo box
Why use the DropDownStyle property?
Use the DropDownStyle when you want change the style of the ComboBox or limit the user so they are restricted to selecting a value from the list (DropDownList).
Values (Default: DropDown)
Simple
Specifies that the list is always visible and that the text portion is editable. This means that the user can enter a new value and is not limited to selecting an existing value in the list.
DropDown
Specifies that the list is displayed by clicking the down arrow and that the text portion is editable. This means that the user can enter a new value and is not limited to selecting an existing value in the list. When using this setting, the Append value of AutoCompleteMode works the same as the SuggestAppend value. This is the default style.
DropDownList
Specifies that the list is displayed by clicking the down arrow and that the text portion is not editable. This means that the user cannot enter a new value. Only values already in the list can be selected. The list displays only if AutoCompleteMode is Suggest or SuggestAppend.
Items
The values in the combo box.
Why use the Items property?
Use the Items property when you want to add values the combo box’s list.
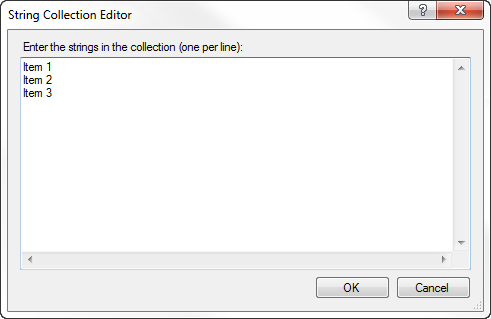
Set the ComboBox’s values via the Designer:
Set the ComboBox’s values dynamically in the script editor, by using the Items property’s Add method:
$comboBox.Items.Add($Value)
The following is a helper function that will allow you dynamically load the ComboBox:
function Load-ComboBox { <# .SYNOPSIS This functions helps you load items into a ComboBox. .DESCRIPTION Use this function to dynamically load items into the ComboBox control. .PARAMETER ComboBox The ComboBox control you want to add items to. .PARAMETER Items The object or objects you wish to load into the ComboBox's Items collection. .PARAMETER DisplayMember Indicates the property to display for the items in this control. .PARAMETER Append Adds the item(s) to the ComboBox without clearing the Items collection. .EXAMPLE Load-ComboBox $combobox1 "Red", "White", "Blue" .EXAMPLE Load-ComboBox $combobox1 "Red" -Append Load-ComboBox $combobox1 "White" -Append Load-ComboBox $combobox1 "Blue" -Append .EXAMPLE Load-ComboBox $combobox1 (Get-Process) "ProcessName" #>Param ( [ValidateNotNull()] [Parameter(Mandatory=$true)] [System.Windows.Forms.ComboBox]$ComboBox, [ValidateNotNull()] [Parameter(Mandatory=$true)] $Items, [Parameter(Mandatory=$false)] [string]$DisplayMember, [switch]$Append ) if(-not$Append) { $ComboBox.Items.Clear() } if($Items-is [Object[]]) { $ComboBox.Items.AddRange($Items) } elseif ($Items-is [Array]) { $ComboBox.BeginUpdate() foreach($objin$Items) { $ComboBox.Items.Add($obj) } $ComboBox.EndUpdate() } else { $ComboBox.Items.Add($Items) } $ComboBox.DisplayMember =$DisplayMember }
Example uses of Load-ComboBox:
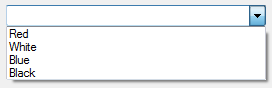
Load-ComboBox $combobox1"Red", "White", "Blue"
Use the append parameter to add an additional item to the combo box’s existing list:
Load-ComboBox $combobox1"Black" -Append

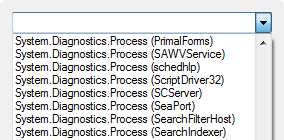
Use the DisplayMember parameter to use item object’s property as the display value in the combo box:
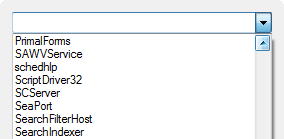
Load-ComboBox $combobox1 (Get-Process) -DisplayMember "ProcessName"

Load-ComboBox without DisplayMember:

SelectedItem
Gets the selected item in the list.
Why use the SelectedItem property?
Use the SelectedItem property when you want to retrieve the value selected by the user. If the combo box’s DropDownStyle is not DropDownList and you are going to accept new values, it is recommend to use the Text property.
Text
Gets or sets the text the editable portion of a ComboBox.
Why use the Text property?
Use the Text property when the user can manually enter a value or select a value from the dropdown list. Note: When the edit value is not found in the list the SelectedIndex will remain unchanged.
Sorted
This property specifies whether items in the list portion of the combo box are sorted.
Set the Sorted property to True to display the list of items in alphabetical order.
AutoComplete Properties:
To enable the Auto Complete feature of the ComboBox, refer to the Spotlight on the TextBox control article. Note: In order to use the ComboBox’s values as a source for the AutoComplete feature, set the AutoCompleteSource property to “ListItems”.
Important Events:
SelectedIndexChanged
Occurs when the value of the SelectedIndex property changes.
Why use the SelectedIndexChanged event?
Use the SelectedIndexChanged event when you wish to respond to the user changing the value in the combo box. For example, you may want to display certain information when the user selects a new value from the combo box.
TextChanged
Occurs when the Text property value changes.
Why use the TextChanged event?
Use the TextChanged event when you want to detect if the user types in the edit portion of the ComboBox or the user selects an item from the ComboBox’s list.
For licensed customers, use the forum associated with your product in our Product Support Forums for Registered Customers.
For users of trial versions, please post in our Former and Future Customers - Questions forum.