The StatusBar Control
- Details
- Written by David Corrales
- Last Updated: 15 June 2016
- Created: 05 July 2012
- Hits: 22697
StatusBar [System.Windows.Forms.StatusBar]
Represents a Windows status bar control.
![]()
Default Event: PanelClick
Why use a StatusBar control?
Use the StatusBar control, to display status information to the user. The StatusBar can also be used for user interaction but typically plays a informative roll.
Important Properties:
Panels
The collection of StatusBar panels contained within the control. Panels represent a subsection of the StatusBar that can display text and/or an icon.
Adding Panels:
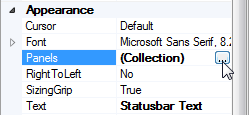
You can add panels by using the Property Pane:
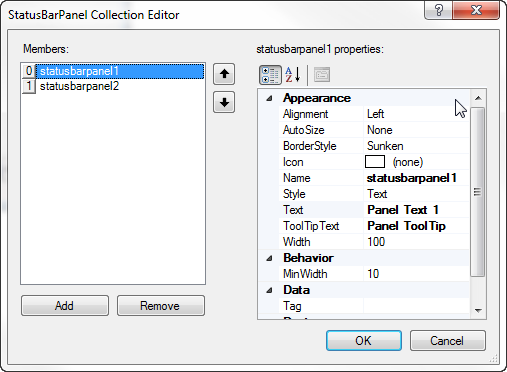
Next you will be presented with a dialog that allows you to add or remove panels:
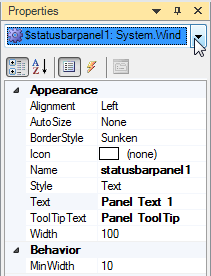
Once you add a Panel, it will appear in the control list of the Property Pane thus allowing you to alter the properties directly without having to access the collection editor.
Each panel consists of a StatusBarPanel object:
StatusBarPanel [System.Windows.Forms.StatusBarPanel]
| Properties | Description |
| Alignment | The alignment of text and icons within the status bar panel. Values (Default: Left): Left Right Center |
| AutoSize | Indicates whether the status bar panel is automatically resized. Values (Default: None): |
None
The StatusBarPanel does not change size when the StatusBar control resizes.
Spring
The StatusBarPanel shares the available space on the StatusBar (the space not taken up by other panels whose AutoSize property is set to None or Contents) with other panels that have their AutoSize property set to Spring.
Contents
The width of the StatusBarPanel is determined by its contents.
BorderSize
The border style of the status bar panel.
The difference between Raised and Sunken can only be seen on older versions of Windows.![]()
Values (Default: Sunken):
None
No border is displayed.
Raised
The StatusBarPanel is displayed with a three-dimensional raised border.
Sunken
The StatusBarPanel is displayed with a three-dimensional sunken border.IconThe icon to display within the status bar panel.
MinWidth
The minimum allowed width of the status bar panel within the StatusBar control.TextThe text of the status bar panel.ToolTipTextToolTip text associated with the status bar panel.
Width
The width of the status bar panel within the StatusBar control.
Adding Panels via Script Editor:
You can manually add panels using the Panel properties’ Add methods:
[StatusBarPanel] Add ([string] text)
Adds a StatusBarPanel with the specified text to the collection.
$panel=$statusbar1.Panels.Add("New Panel")
[int] Add ([StatusBarPanel] value)
Adds a StatusBarPanel to the collection and returns an index.
$panel=New-Object System.Windows.Forms.StatusBarPanel $index=$statusbar1.Panels.Add($panel)
ShowPanels
This property indicates whether any panels that have been added to the control are displayed.
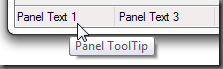
ShowPanels set to True:
![]()
ShowPanels set to False:![]()
SizingGrip
This property indicates whether a sizing grip is displayed in the lower-right corner of the control. This property is mainly cosmetic and should be set to False when using a fixed sized Form. Such as when the form’s FormBorderStyle property is set to FixedDialog. For more details about the Form control and the FormBorderStyle property, please refer to the Spotlight on the Form Control article.
Text
This property indicates the text associated with the StatusBar control. Use this property to display a message in the StatusBar.
Note: This text is not displayed when the ShowPanels property is set to True.
$statusbar1.Text ="Loading..."
Important Events:
PanelClick
This event occurs when a StatusBarPanel object on a StatusBar control is clicked.
The PanelClick event uses the following argument, which is accessible via the $_ variable:
[System.Windows.Forms.StatusBarPanelClickEventArgs]
| Properties | Description |
| Button | Gets which mouse button was pressed. |
| Clicks | Gets the number of times the mouse button was pressed and released. |
| Location | Gets the location of the mouse during the generating mouse event. |
| StatusBarPanel |
Gets the StatusBarPanel that was clicked. |
| X | Gets the x-coordinate of the mouse during the generating mouse event. |
| Y | Gets the y-coordinate of the mouse during the generating mouse event. |
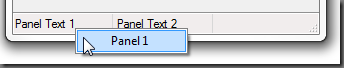
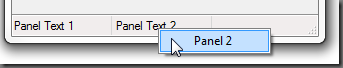
How to Display Different Context Menus for Each Panel:
The StatusBar has a ContextMenuStrip property that displays a context menu when the user right clicks on the Statusbar. But what if you want to display a different menu depending on which panel is clicked? To do this you have clear the StatusBar’s ContextMenuStrip property and handle the StatusBar’s PanelClick event as follows:
$statusbar1_PanelClick=[System.Windows.Forms.StatusBarPanelClickEventHandler]{ #Event Argument: $_ = [System.Windows.Forms.StatusBarPanelClickEventArgs]if($_.Button -eq'Right') { if($_.StatusBarPanel -eq$statusbarpanel2) { $contextmenustrip2.Show($statusbar1, $_.Location) } elseif($_.StatusBarPanel -eq$statusbarpanel1) { $contextmenustrip1.Show($statusbar1, $_.Location) } } }
First it checks if the user Right clicked on a panel and then determines which panel was clicked. Depending on which panel was clicked you display the corresponding context menu.


For more details on the ContextMenuStrip please refer to the Spotlight on the ContextMenuStrip article.
You can download the StatusBar Sample.
For licensed customers, use the forum associated with your product in our Product Support Forums for Registered Customers.
For users of trial versions, please post in our Former and Future Customers - Questions forum.