The PictureBox Control
- Details
- Written by David Corrales
- Last Updated: 15 June 2016
- Created: 05 August 2011
- Hits: 27373
PictureBox Control [System.Windows.Forms.PictureBox]
Represents a Windows picture box control for displaying an image.
Default Event: Click
Why use a PictureBox control?
Use a PictureBox when you need to display an image either located on a disk or the internet. Similar to other controls, you can also embed an image in your form with the PictureBox.
Important Properties:
Image
The image displayed in the PictureBox.
Why use the Image property?
Use the Image property when you wish to display an image in your form. PowerShell Studio automatically embeds the image within the script.

ImageLocation
Disk or Web location to load image from.
Why use the ImageLocation property?
Use the ImageLocation property when you wish to load an image asynchronously from either a website or disk location. Unlike the Image property, the ImageLocation property does not imbed the image in the form.
InitialImage
Image to display while the main image is loading (ImageLocation). The InitialImage is always displayed non-stretched, in the center of the PictureBox.
Default IntialImage:

ErrorImage
The image to display when an error occurs during the image-loading process or if the image load is canceled. (ImageLocation)
Default ErrorImage:

SizeMode
This property controls how the PictureBox will handle image placement and control sizing.
Values (Default: Normal):
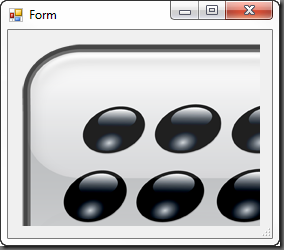
Normal
The image is placed in the upper-left corner of the PictureBox. The image is clipped if it is larger than the PictureBox it is contained in.
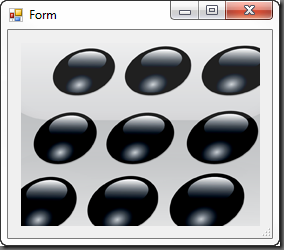
StretchImage
The image within the PictureBox is stretched or shrunk to fit the size of the PictureBox.
AutoSize
The PictureBox is sized equal to the size of the image that it contains.
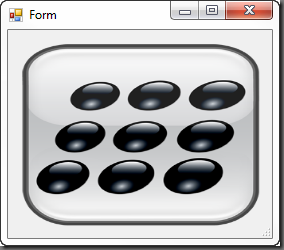
CenterImage
The image is displayed in the center if the PictureBox is larger than the image. If the image is larger than the PictureBox, the picture is placed in the center of the PictureBox and the outside edges are clipped.
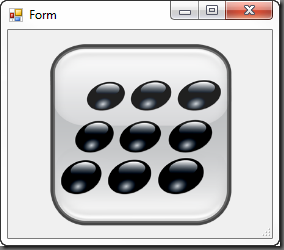
Zoom
The size of the image is increased or decreased maintaining the size ratio.
Important Events:
LoadProgressChanged
This event occurs when the progress of an asynchronous image-loading operation has changed.
The LoadProgressChanged event passes a [System.ComponentModel.ProgressChangedEventArgs] object as a parameter to the event block. You can access this object by using the $_ variable.
The important property of the ProgressChangedEventArgs object is:
ProgressPercentage
Gets the asynchronous task progress percentage.
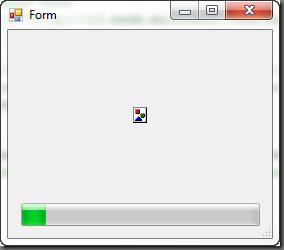
You can utilize to LoadProgressChanged to display the current load percentage in a progress bar:
$picturebox1_LoadProgressChanged = #Event Argument: $_ = [System.ComponentModel.ProgressChangedEventArgs] $progressbar1.Value =$_.ProgressPercentage }
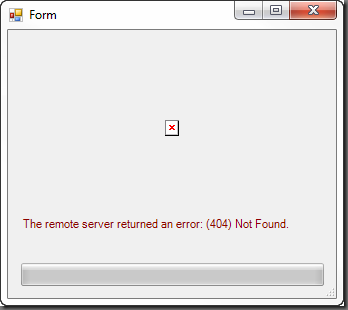
Image loading with a progress bar:

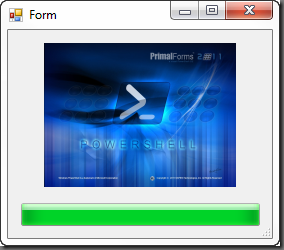
Image load completed:

LoadCompleted
This event occurs when the asynchronous image-load operation is completed, been canceled, or raised an exception.
The LoadCompleted event passes a [System.ComponentModel.AsyncCompletedEventArgs] object as a parameter to the event block. You can access this object by using the $_ variable.
The two important properties of the AsyncCompleteEventArgs object are:
Cancelled
The Cancelled property will tell you if the loading process was cancelled.
Error
The Error property will contain the exception error if the load operation failed. Use the Message sub-property get the error message text.
Below is an example where an error message is displayed when an image fails to load asynchronously using the ImageLocation property:
$picturebox1_LoadCompleted=[System.ComponentModel.AsyncCompletedEventHandler]{ #Event Argument: $_ = [System.ComponentModel.AsyncCompletedEventArgs] if ($_.Error -ne $null) { $labelMessage.Text = $_.Error.Message } }

For licensed customers, use the forum associated with your product in our Product Support Forums for Registered Customers.
For users of trial versions, please post in our Former and Future Customers - Questions forum.